Se vogliamo usare il nostro messageBox sarà necessario renderlo presentabile. Rimanendo facile da usare.
Per questo desidero che abbia gli angoli arrotondati, e che sia scalabile a piacere.
Le tecniche per avere gli angoli arrotondati si riducono a :
- Usare un browser che supporti CSS3
- Usare una tabella per posizionare i vari pezzi dello sfondo (9 pezzi necessari)
- Usare un foglio di stile e vari elementi div cui associare un minimo di 4 pezzi
- Usare un foglio di stile e vari elementi cui associare parti diverse della stessa immagine (riducendo notevolmente il tempo di download, e la grafica viene mostrata in un unico momento, e non un pezzo alla volta)
Scelgo l'ultima.
Una implementazione facile è descritta in Even More Rounded Corners With CSS. Useremo questa con piccole modifiche.
Cosa vogliamo vedere
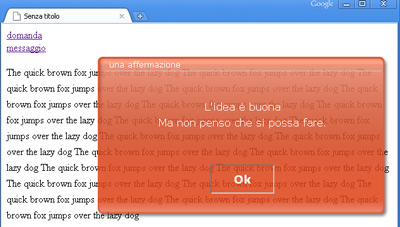
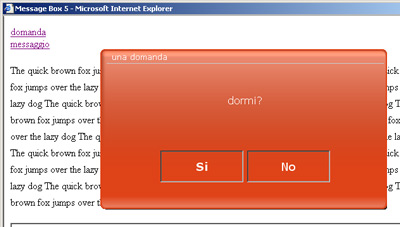
Prima di tutto vediamo il risultato in azione:

Per ottenerlo, è sufficiente inserire questo html:
<div ID="msgBoxDiv" class="dialog color_red">
<div class="content">
<div class="wrapper">
<div class="t"></div>
<div id="msgBoxHeader" class="hd" >
Domanda
</div>
<div class="bd">
<p id="msgBoxText">Messaggio</p>
</div>
<div class="ft">
<p><A ID="msgBox1">Si</A>
<A ID="msgBox2">No</A></p>
</div>
</div>
</div>
<div class="b"><div></div></div>
</div>
ed il css (che trovate nel pacchetto da scaricare). Mi soffermo un momento sul sistema usato per ancorare l'immagine in punti diversi:
.dialog .content,
.dialog .t,
.dialog .b,
.dialog .b div {
background:transparent url(dialog-blue.png) no-repeat top right;
_background-image:url(dialog-blue.gif);
}
.dialog .t {
background-position:top left;
}
.dialog .b {
background-position:bottom right;
}
e così via. In sostanza definisco una volta sola l'immagine per tutte le classi dei bordi; quindi per ciascuna modifico solo background-position.
Compatibilità con i browser
Ora vediamo come viene su chrome:

e su ie6? beh c'è il problema dei PNG a 24 bit, è solo dal 2000 che si usano in fin dei conti... come poteva un browser uscito nel 2003 già supportarli?

Notate la differenza? La trasparenza è sparita! Come si fa ad ottenere un risultato così fantastico?
Semplice: un trucchetto.
background:transparent url(dialog-blue.png) no-repeat top right;una delle tante funzioni assurde di ie, specifico una immagine con _background-image (nota il "_"); questo viene ignorato ovviamente dagli altri browser.
_background-image:url(dialog-blue.gif);
Integriamolo con l'oggetto
Le modifiche da fare sono veramente poche.
Prima di tutto, visto che l'obiettivo è di avere una funzione msgBox e non di scrivere markup, mettiamo l'html nel codice di inizializzazione del bottone;
function _msgBox(aColor)
{
this.divMsg = null;
this.message = "";
this.button1Div = null;
this.button2Div = null;
this.divHeader = null;
this.divContent = null;
this.button1 = "Si";
this.button2 = "No";
this.button1Result = true;
this.button2Result = false;
this.callBackFunction = null;
this.color=aColor;
this.divMsg = document.getElementById("msgBoxDiv")
if (this.divMsg==null)
{
var aMsgBoxContent =
'<div ID="msgBoxDiv" class="dialog color_'+this.color+'">'+
' <div class="content">'+
' <div class="wrapper">'+
' <div class="t"></div>'+
' <div id="msgBoxHeader" class="hd" >'+
' Domanda'+
' </div>'+
' <div class="bd">'+
' <p id="msgBoxText">Messaggio</p>'+
' </div>'+
' <div class="ft">'+
' <p><A ID="msgBox1">Si</A>'+
' <A ID="msgBox2">No</A></p>'+
' </div>'+
' </div>'+
' </div>'+
' <div class="b"><div></div></div>'+
'</div>';
document.body.innerHTML += aMsgBoxContent
this.divMsg = document.getElementById("msgBoxDiv")
}
}
Questa funzione prende un parametro. Il colore dello sfondo da utilizzare.Il secondo foglio di stile, dialog-variants.css, contiene esclusivamente le diverse immagini per i vari stili.

Visto che interagisce con l'innerHTML,
dovremo sincerarci che venga eseguito dopo che la pagina è caricata:
var msgBox
function initBox()
{
msgBox = new _msgBox('red')
};
window.onload = initBox;
Questa è tutta la configurazione necessaria per poterlo usare.
Inoltre saranno sempre presenti nella intestazione del file html:
- <link rel="stylesheet" href="/msgbox/msgbox.css?u=1" media="screen" >
- <link rel="stylesheet" href="/msgbox/dialog-variants.css" media="screen" />
- <SCRIPT type="text/javascript" src="/msgbox/msgbox.js"></SCRIPT>
Ora con tutti questi test,mi sono stancato di premere Ok sull'alert. Spostiamo l'output su una textarea.
Visto che i files sono diventati tanti, li ho spostati nella cartella msgbox (la fantasia è la mia prima dote :-P
I file descritti in questo articolo si possono scaricare dall'introduzione
L'archivio nella pagina introduzione è il più aggornato e contiene i files di tutte le lezioni