La creazione degli oggetti in Javascript è una necessità nelle applicazioni che superano le poche righe.
Tuttavia scrivere oggetti richiede inizialmente molta più fatica. Come ho scritto nel precedente articolo, questa maggior fatica iniziale viene ripagata in maggior facilità di manutenzione ed estensione dell'oggetto.
Voglio qui illustrare le differenze tra approccio procedurale e creazione di oggetti di una funzione semplicissima, che visualizza un messaggio a video e invoca una funzione quando si preme un tasto.
I 5 passi illustrano tutta la procedura, e vanno da un livello di complessità ridicolo fino ad affrontare diversi aspetti fondamentali dello sviluppo.
I primi 3 passi sono compatibili con IE, i successivi con (grossomodo) tutti i browser
Passo 1. Html + js + css
Partiremo da un singolo file html contenente il javascript, il css e l'html, che ha tre funzioni: una per mostrare il messaggio, e due invocate da ciascuno dei bottoni sul messaggio.
Passo 2. Creiamo l'oggetto msgBox
per la sola visualizzazione del messaggio. Verifichiamo che continua a funzionare
Passo 3. Completiamo la funzionalità dell'oggetto
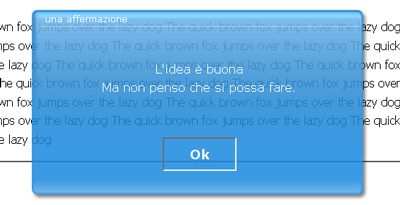
Vediamo come passare gli eventi avanti e indietro dalla funzione chiamante alla funzione di risposta.Introduciamo un metodo ask (bottoni si/no) e un metodo tell (solo bottone ok)
Passo 4. Separiamo css, js, html in files separati, e aggiungiamo il supporto per firefox
Questo è lo step più importante.
A questo punto abbiamo 100 righe di javascript. Per mostrare un messaggio. Imbarazzante, direste.
Però abbiamo creato un oggetto che espone 2 funzioni, ask e tell, ma che è con pochissima fatica estendibile per gestire tutta la messaggistica di un programma, inclusi gli input di testo.
Passo 5: angoli arrotondati
Anche l'occhio vuole la sua parte.
Semplifichiamo anche l'uso spostando quanto possibile fuori dal file html principale.

Passo 6: finestra modale
Facciamo in modo che l'utente non possa interagire con il resto della pagina finché non ha cliccato un bottone.
Passo 7: tastiera
Facciamo funzionare anche la tastiera
Passo 8: timeout
Il timeout permette di specificare nelle funzioni un numero di secondi trascorsi i quali la finestra viene chiusa premendo il bottone predefinito.
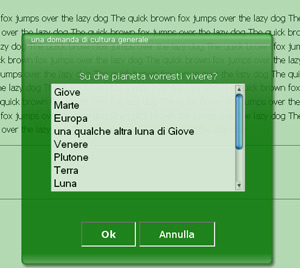
Passo 9: Liste
La lista permette di proporre una lista di scelte all'utente che potrà poi sceglierne una.
Passo 10: Integrazione con l'applicazione
Testiamo la messagebox all'interno di una applicazione ajax. E vediamo quali modifiche sono necessarie
Passo 11: Allineamento
Un approccio per spostare la messageBox una volta creata
Passo 12: Multi-istanza
Rendiamo possibile creare più istanze della messageBox sulla stessa pagina. Quindi modifichiamo le callBack e usiamo qualche escamotage per risolvere semplicemente la questione.
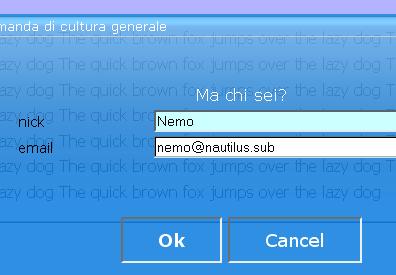
Passo 13: Input di testo
Accettiamo l'input per un numero variabile di campi.
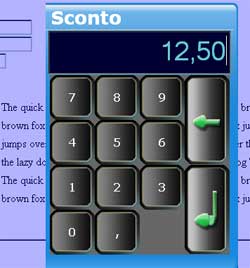
Passo 14: L'oggetto Tastiera a video
Disegno una tastiera a video per permettere l'input anche agli utenti con touch screen
Passo 16: Tastiere specializzate
Derivo (eredito) dall'oggetto Tastiera per creare tastiere "specializzate", numerica e alfa; dimostro come usarla senza la msgBox
Passo 18: Tastiera grafica per single-input e un po' di grafica...
Ora però facciamo qualche modifica per poter usare la nostra tastiera più rapidamente, diciamo con una riga di codice: derivo un nuovo oggetto, imposto una callback e... perdo 2 ore a disegnare tastini :-) . Sorry niente FF per questo passo.
Passo ?: Auto-creazione da XML
L'intento (ardito) è di creare una estensione del metodo request() che genericamente prenda un file XML, ne esamini una parte, derivi la struttura dal file stesso e ne proponga i valori come scelte possibili; quindi restituisca i valori incluso l'indice della scelta.
Passo ?: Validazione dell'input
Si d'accordo, questo è solo l'indice.
Le spiegazioni sono commentate all'interno del codice. Clic per scaricare. (Corso 1-18) .
.
L'archivio è diviso in una cartella per ciascuna lezione. All'interno della stessa trovate msgBox.html - che potete usare per testarla.
Attenzione: msgBox e derivati sono sviluppati con l'intento di semplificare e uniformare la gestione della comunicazione con l'utente all'interno dell'applicazione HappyOrder. Vengono resi disponibili anche tramite questo corso perché crediamo che siano un semplice strumento per seguire l'evoluzione di un oggetto e capire quanto si risparmi nella manutenzione.
Che altro?
Appena iniziate a mettere in pratica questi esempi, procedete per punti "saldi". Appena ottenuto uno dei risultati che vi prefiggete, fate un commit sull'svn oppure zippate (con il rar si intende) la cartella coi sorgenti, e dategli un nome. Più tardi potrà tornarvi utile.
Tenete sempre sottomano il vostro codice funzionante. E' molto più veloce che consultare la documentazione!
E la documentazione, mettetevela nella homepage di firefox.
Risorse essenziali:
Mozilla Developer Center
http://developer.mozilla.org/en/JavaScript
MSDN JScript Language Reference
http://msdn.microsoft.com/en-us/library/yek4tbz0.aspx