
Affrontiamo ora un più gravoso compito: una messagebox che offra una serie di possibilità tra le quali scegliere.
Che dovrà chiaramente restituire un riferimento alla scelta fatta nella risposta.
Creo una nuova funzione, listChoose(), che accetta come parametro un array. Nella risposta affermativa (button1) restituirò l'indice scelto o -1 se non è stato scelto nessun indice.
_msgBox.prototype.listChoose = function (msgHTML, aCallbackFunction, msgTitle,
okTimeoutSeconds, lista)
{
/*
per disattivare il timeout, passare -1 come valore di okTimeoutSeconds
*/
with (this)
{
button1 = "Ok";
button2 = "Annulla";
button1Result = true;
button2Result = false;
message = msgHTML;
collegaEventi(aCallbackFunction)
divContent.innerHTML = msgHTML;
if (arguments.length < 5)
divContent.innerHTML += '<br>Numero di parametri errato'
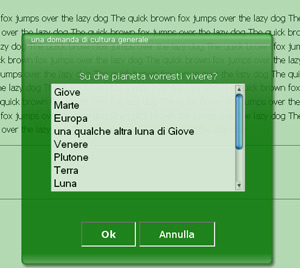
Eccoci alla parte saliente (il disegno della lista). Ho scelto di usare una SELECT, ma nulla vieta di disegnare dei radiobuttons o dei controlli dedicati, anche una tabella può fare al caso nostro. Questa è però sicuramente la soluzione più semplice:
// ora spizzo la lista. Ho bisogno di far scegliere una voce. La soluzione
// più simpatica è una bella SELECT visualizzata già aperta
var aSelect = '<br><SELECT id="selectList" size=8>';
if (lista instanceof Array)
{
for (var i=0; i<lista.length ;i++ )
{
aSelect += '<OPTION VALUE="'+i+'" >'+lista[i]+'</OPTION>';
}
}
aSelect += '</SELECT>';
divContent.innerHTML += aSelect;
selectBox = document.getElementById('selectList');
divHeader.innerHTML = msgTitle
divMsgModal.style.display = "block"
divMsgBox.style.display = "block"
doTimeout(okTimeoutSeconds);
}
}
La funzione chiamante è responsabile della creazione e distruzione della lista.
function lista()
{
var arrScelte = new Array ("Giove", "Marte", "Europa",
"una qualche altra luna di Giove",
"Venere", "Plutone", "Terra", "Luna", "Mercurio", "Urano", "Saturno",
"Una qualche luna di Saturno");
msgBox.listChoose('Su che pianeta vorresti vivere?',elaboraRisposta,
'una domanda di cultura generale', -1, arrScelte)
}
E infine il foglio di stile, usa il trucchetto della trasparenza per dare una parvenza di grafica
SELECT#selectList {font-size:120%; opacity:0.8; filter: alpha(opcity=80);width:80%}
I file descritti in questo articolo si possono scaricare dall'introduzione