Per prima cosa implementiamo un timeout.
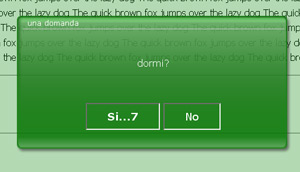
Mi serve principalmente per quelle domande di conferma che hanno una risposta predefinita che si usa al 90%...

Ciascuna funzione di visualizzazione (ask, tell) include in fondo:
if (arguments.length > 3)
{
this.doTimeout(okTimeoutSeconds);
}
Quindi passando un parametro in più, ovvero il timeout in secondi, si attiva il timeout.
Gestisco tutto (setup, display dei secondi restanti, e chiusura) da una funzione sola:
_msgBox.prototype.doTimeout = function (okTimeoutSeconds)
{
if (arguments.length>0)
{
// faccio partire il timeout. okTimeoutSeconds sono i secondi trascorsi
// i quali verrà premuto il primo bottone automaticamente.
this.okTimeoutProgress = okTimeoutSeconds;
}
if (this.okTimeoutProgress <= 0)
{
this.handleCallback(msgBox.button1Result);
}
else
{
this.button1Div.innerHTML = this.button1+'...'+this.okTimeoutProgress--;
clearTimeout(this.okTimeoutID);
this.okTimeoutID = setTimeout("msgBox.doTimeout()",1000);
}
}